
ドーモ!ぬま畑です!
今日は久々のテックブログ【Laravel8によるチャットシステムの構築】について話します。
↓↓↓↓↓

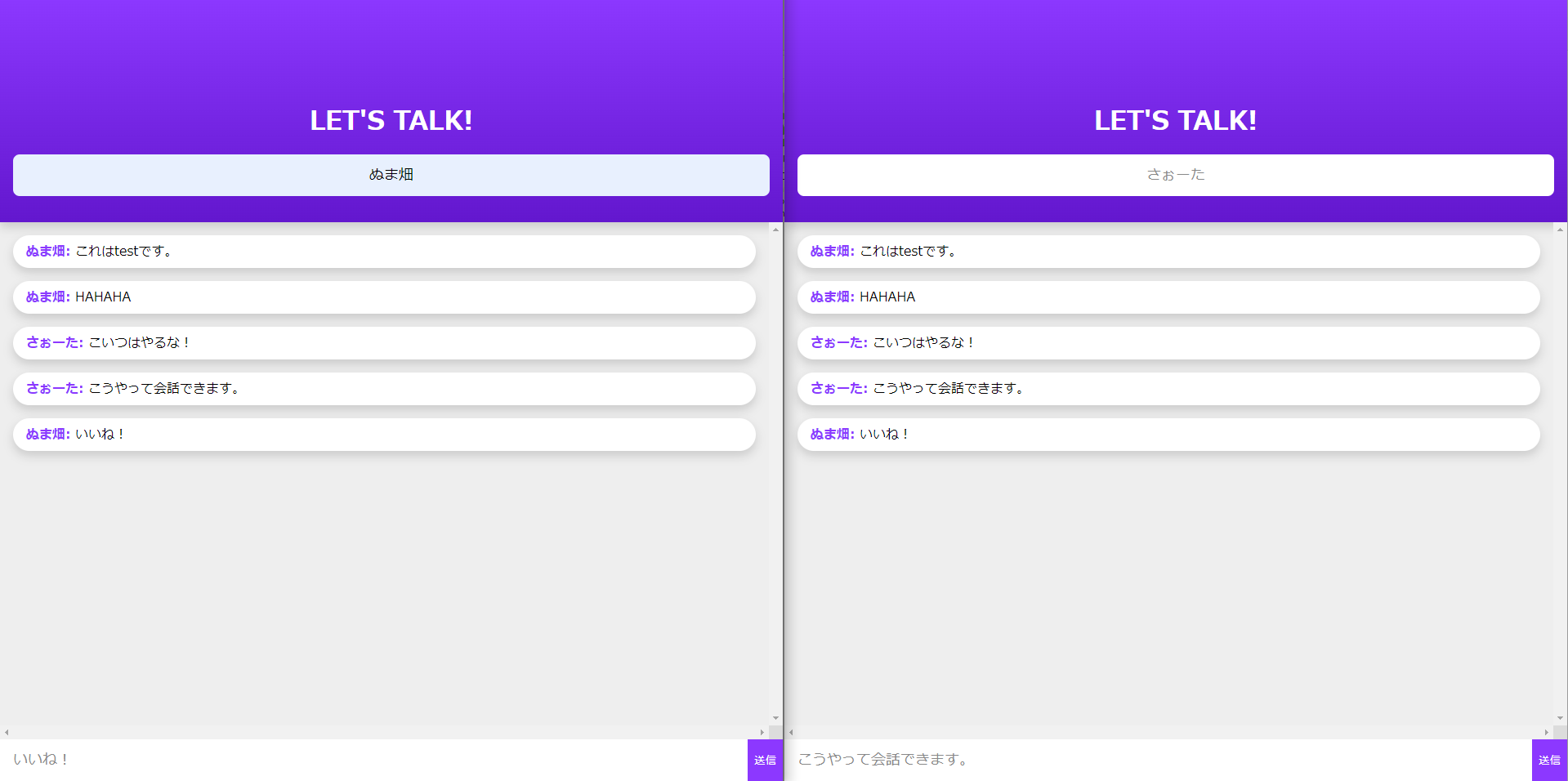
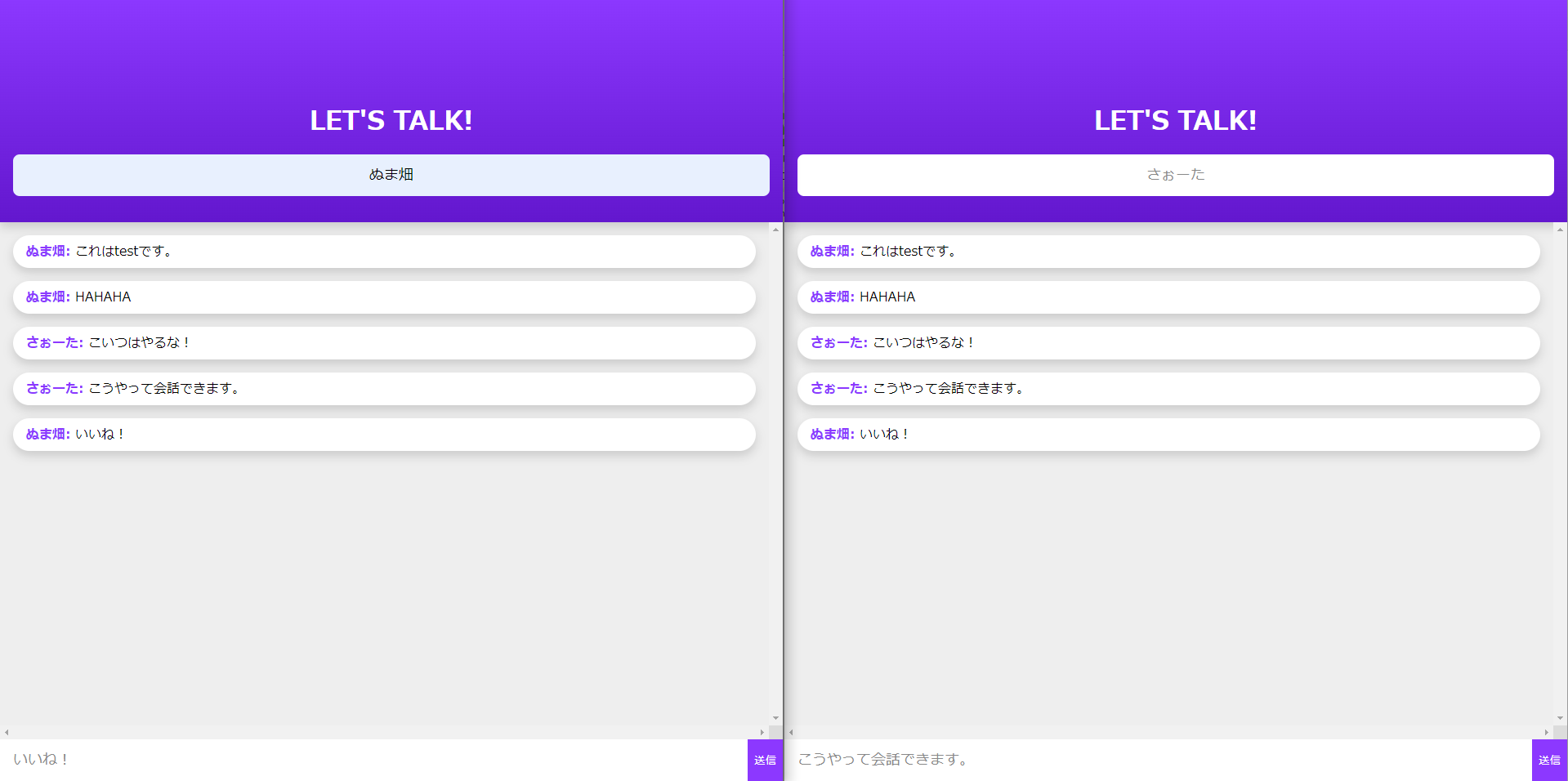
この記事を読んで実践していただければPHP/Laravel8で上記のような簡易的なチャットシステムが構築できますのでぜひとも最後までご覧ください。
ちなみに参考(と言う名のまるまる使用させて頂きました)にしたのはコチラ。
(この動画通りに作成していただければ問題なくチャットシステムが作成可能です。動作検証済)
そして、実際に作成したコードの確認をしたければ、Githubにプッシュしているので詳しく見たい方はそちらを参照してください。
Github:chat-system
※少し余談。この動画をアップされている海外の方ですが、途中で『CSSはgithubにあるぜ』みたいに言ってるのですが、無いです!コメント欄とかにあるかなとも思ったのですが何人か『CSSは?』ってなっててどこにもありません(笑)なので自力で見ながら書きました^^;もし動画を参考に作成としてCSSをなんとかしたい場合は、僕が上げているgithubのCSSをコピペすると楽ですので宜しければどうぞ。→app.css
さて。
ぶっちゃけ解説というにはおこがましいのですが、自分自身の勉強という意味で説明を(というか何をやったか)していきます。
では、早速行きましょう!
事前準備
必要なものとして
- PC(WindowsでもMACでも)
- VSCode
- Composer
- XAMPPやDocker等のローカルで動かす為の環境
今回VSCodeで作業を行います。
そのあたりがわからないよーって方、まずはLaravelをインストールして動かすまで出来る環境にしておいてください。
ここではそれらの説明割愛しますが、調べればもの凄くいっぱい出てきます、まずは検索してLaravelの環境を整えてみてください。
PUSHERでアカウント作成
Laravelでチャット機能を実装するには、とあるサービスの恩恵を受けなければなりません。
Laravel単体でチャットを行うことは不可能なのでサービスを使用して構築します。
というわけでPUSHERというサイトにあるサービスを使用するのですが、兎にも角にもPUSHERにアクセスしてください。

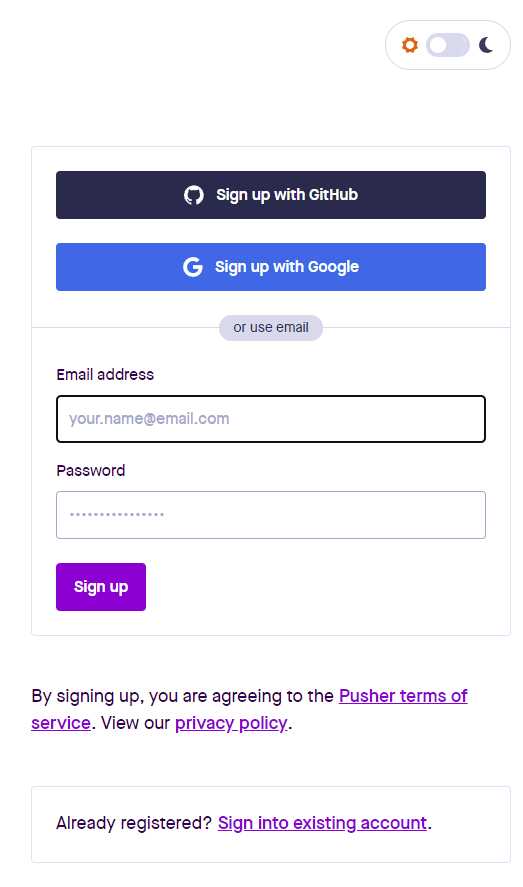
右上の『Sign Up』をクリックします。

githubのアカウントがあれば【Sign Up with Github】をクリックでそのまま『PUSHER』のアカウントと連携(アカウント作成)出来ます。

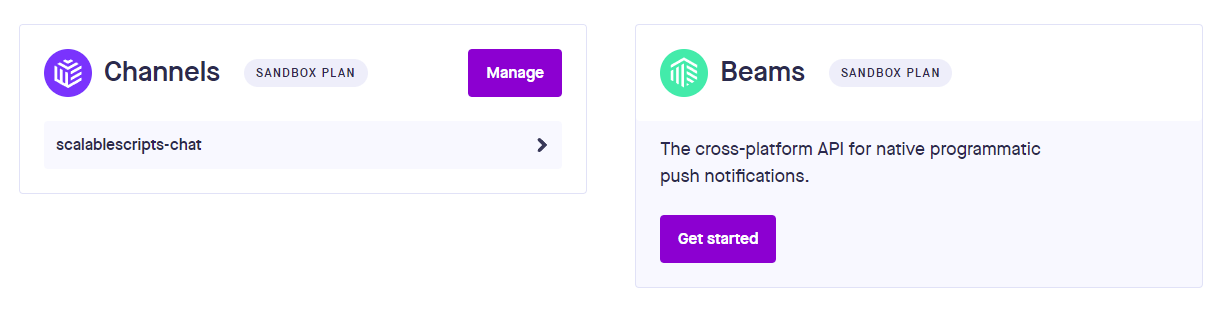
『Channels』の『Manage』をクリック

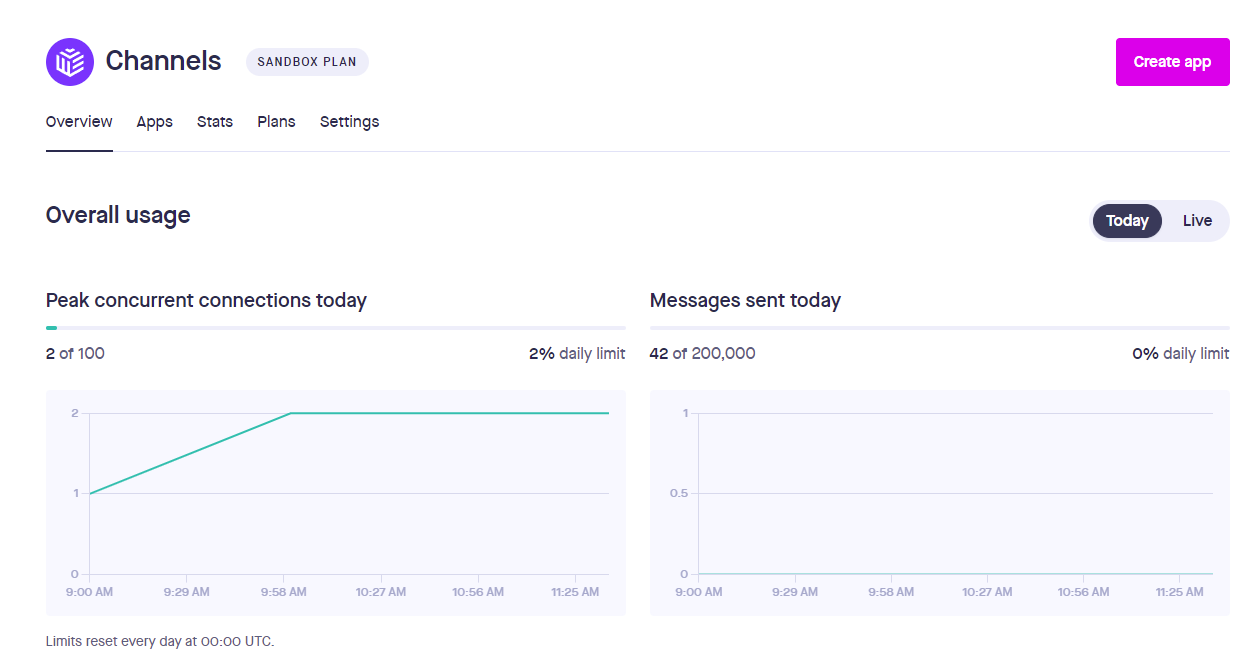
右上の『Create app』をクリック

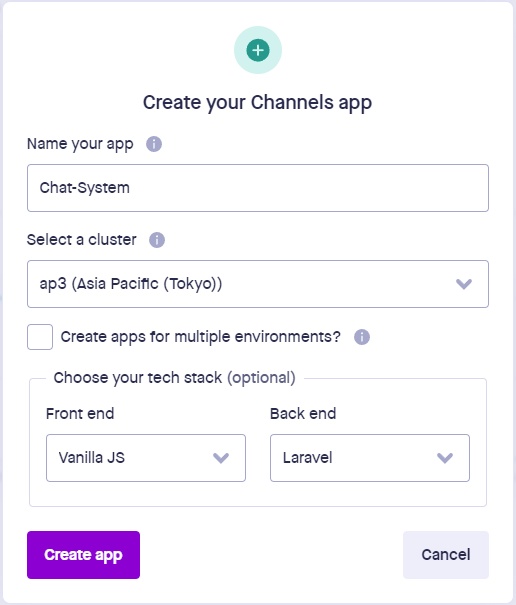
『Name your app』には任意の名前を。
例:Chata-SystemやLaravel-chat等
『Select a cluster』は住んでいる所でOKです。
日本は『ap3』を選択。
『Create apps for multiple environments?』のチェックボックスはチェックを入れずに。
『Choose your tech stack (optional)』の『Front end』は『Vanilla JS』を選択。
『Back end』は『Laravel』を選択。
最後に『Create app』でチャンネルが出来上がります。

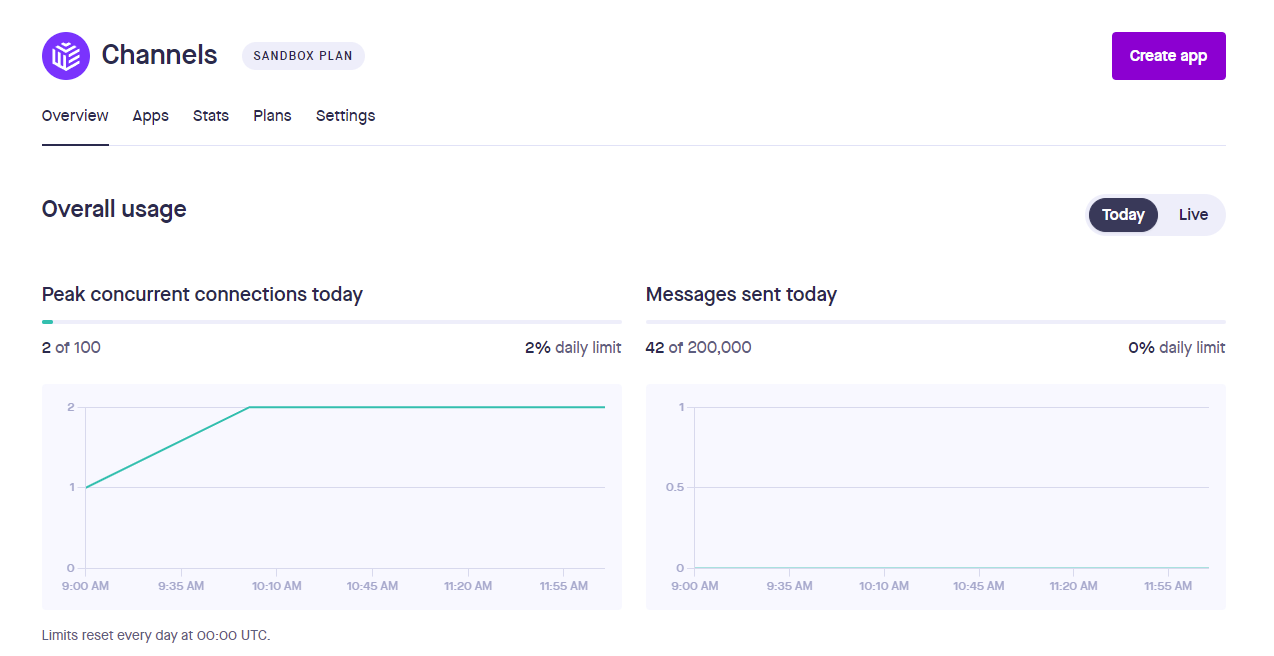
上記タブの『Apps』をクリック

作成したものが表示され、クリックできるのでクリック。
※画像の例として僕が作成したのは【scalablescripts-chat】なのでそれをクリックします。

左メニューの『App Keys』を選択します。
すると

各キーが表示されますが、人によって違います。
必ず自分で作成したもののキーを表示させておいてください。
コピーしてメモ帳などにペーストしておくか、もしくはこれはそのままにしておいてください。
それでは次にVSCodeで実際に作業を行います。
Laravelのインストール、そして作成
最初に補足として下記の環境でやりましたので参考にどうぞ。
- PHP 7.4.27
- Laravel Framework 8.83.0
- npm 8.1.2
- Composer version 2.2.5
VSCodeのターミナル(PowerShell)で
【composer create-project laravel/laravel 〇〇】
※〇〇は任意の名前をつけてください、例:chat-systemやlaravel-chatなど
を実行してください。
(以下便宜上〇〇の部分を『chat-system』とします)
環境にもよりますが2~3分もかからないうちにLaravelのプロジェクトが作成されるはずです。
作られた場所にcdで移動します。
【cd chat-system】
次にnpmをインストールを行います。
【npm install】
※おそらくエラー等は起こらないと思うんですが、環境によっては起こる可能性もあります。ただ、その場合はエラー文をまずはDeepL等で翻訳して、さらに理解したらその文を検索してみてください。
次に出来上がったLaravelプロジェクトをVSCodeのワークフォルダに追加しておきます。
もちろん名前は『chat-system』ですね。
※これはまぁわかりますよね?
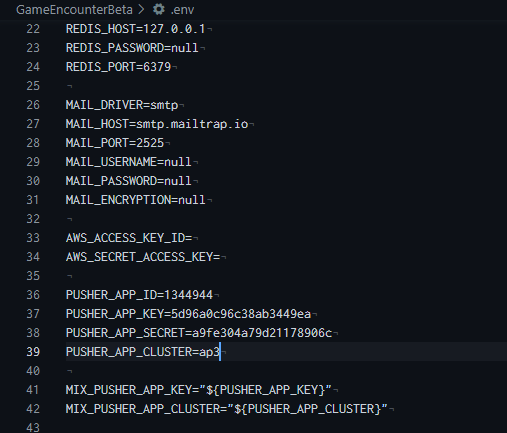
プロジェクトの中に『.env』ファイルがあるので開けます。
中に『PUSHER_APP_〇〇』という記述があるはずです、そこに先程PUSHERのサイトをそのまま残しているのであればAPPキーを当てはめます。

『.env』ファイルはこれ以上は触らないので閉じちゃってOKです。
次にターミナル(PowerShell)に行き下記を実行します。
【php artisan make:event Message】
そうするとプロジェクトの中、appの中に『Events』フォルダが出来ていてさらに『Message.php』が出来ています。それを編集するので開けてください。
追加する記述はGithub参照。
そしてweb.phpを編集します。
web.php
※Github参照
関連してるresourcesフォルダの中のviewsの中にある『welcome.blade.php』をリネームして『index.blade.php』に変更します。
そして編集をするんですが、中身は全部削除します。
編集内容に関してはGithubにプッシュしているファイルを見てください。
index.blade.php
※Github参照
次はCSSファイルを編集します。
publicフォルダの中のcssフォルダの中に『app.css』があります。
既にCSSは用意されているのですが、最初は中身が空なので記述していきます。
冒頭で説明した通り、Githubにあげているので参照してください。
app.css
※Github参照
記述したらターミナルに戻り【npm run dev】と打ち込み実行します。
そうするとCSSが有効化するので必ず行ってください。
※記述するだけだと有効化されません
次に『bootstrap.js』を編集します。
resourcesフォルダの中のjsフォルダを参照し、中にある『bootstrap.js』を開きます。
中にある19行目から28行目がコメントアウトされているのでそれを外します。
これも同じくGithubを参照してください。
bootstrap.js
※Github参照
上記編集後、ターミナルに戻り【npm i –save laravel-echo pusher-js】と打ち込み実行します。
様々なインストールが始まります。
1~2分で終わり続いて【npm run watch】を実行します。
これも同じくインストールが完了しますが、一旦これは無視して(おいて)おきます。
一つ前に戻り、jsフォルダの中にある『app.js』を開きます。
そして記述していくのですが、これもGithubにプッシュしているので参考にしたい方はどうぞ。
app.js
※Github参照
そしてターミナルで【composer require pusher/pusher-php-server】を実行します。
様々なものがインストールされます。
そしてここまで出来てるなら同じくターミナルで【php artisan serv】を実行したらレッツトーク!(LET’S TALK!)と表示されているのでブラウザのタブを複製で開けて、チャットが出来るようになっているはずです。
ここまでの作業、お疲れさまでした!!
ということで完成したものがコチラ。
※やっぱ動くと感動しますね!
あとがき
いかがでしたでしょうか?
Laravelで簡易的なチャットシステムを構築してみましたが、れっきとしたシステムへと昇華するにはこれまた大変な作業というか様々な肉付けを行っていかなければならないのは言うまでもありません。
ですが、チャットがどういう仕組みで動くのか?を理解するにはかなり参考になったと思いますので是非とも自身で組んでみてざっくりでも理解するといいのかなと思いました。
それでは、最後までお読み頂きありがとうございましたノシ
[Twitter]
↓↓↓↓↓
[stand.fm]
standFMもやっています!
※ビジネス書評や時々思ったこと、更に映画のこと、様々なレビューを語っています。
↓↓↓↓↓