
ドーモ!ぬま畑です!
今日もChatGPT関連のお話。
以前、占いの機能を実装しようとして挫折した話をさせていただきました。
失敗から学ぶ!WordPressで占い機能を実装する試みとその課題【失敗談】
ただ、今回は占い機能をつけようとしたのを失敗したのなら、一旦占い機能ではなく質疑応答の簡単なプログラムから作成してみよう!ということで調べて、PHPで実装してみました。
ちゃんと成功例です!早速行きましょう!
PHPで実装
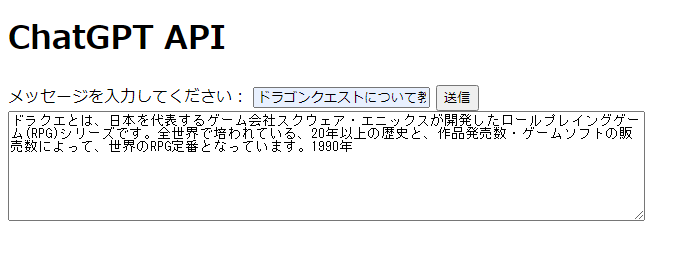
実際の画面が以下のスクショです。

比較的簡単に実装できます。
少しだけプログラミングの知識が必要になってきますが、実装するのにそこまでしんどくはないですね。
というのも、有志たちがChatGPTのAPIを早速試していたり、APIについてYouTubeで解説をしてくれている動画があったりするので色んなところを参考とさせていただきましたm(__)m
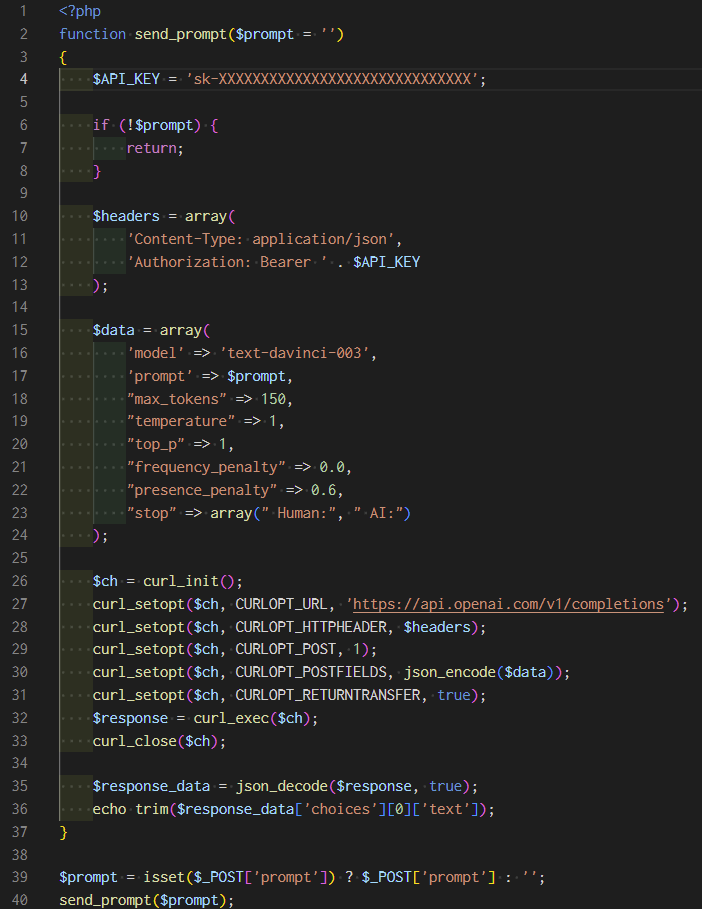
なお、コードはこちらです。
【index.php】
【chatgpt.php】
※今現在セキュリティの問題からURL等は控えさせていただいていますが、上記をサーバーに置けばちゃんと動きます。
ちなみにですが、ほとんどの・・・というか全てのコードをChatGPTに書かせました(笑)
参考にさせてもらったと言いながら、本当に参考にしただけでというか裏を取っただけで、ほぼ、僕自身がコードを書くということはやっていません!!Σ(゚Д゚)
強いて言うならchatgpt.phpの【$API_KEY】の”sk-XXXXXX”という部分に実際に取得したAPIキーを書いて、index.phpとchatgpt.phpファイルをサーバーにアップしただけですね。
※ここではChatGPTのAPIキー取得は割愛します
それだけで動かせるんですもの、とんでもない時代がきちゃいましたよ・・・
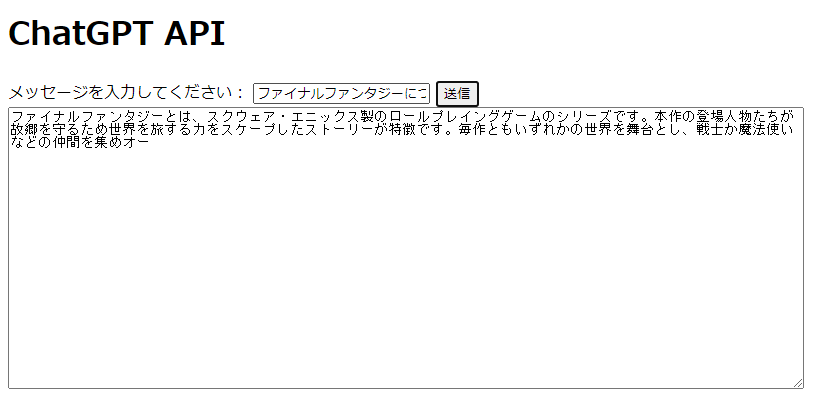
さらに、ファイナルファンタジーについて教えてもらいました(笑)
 ※説明自体が少し違うのはChatGPTのご愛嬌ってことで(笑)
※説明自体が少し違うのはChatGPTのご愛嬌ってことで(笑)
あとはこれを応用するだけなので、難なく占い機能を実装できそうですね!
まぁ完成したら再度ここのブログで発表します。
スプレッドシートでChatGPTを使う
それはそうと、調べてる時に面白いものも見つけたのでそれを最後に紹介して終わります。
まぁタイトルの通りですね、スプレッドシートにChatGPTを実装する方法です。
ぶっちゃけこれで占い機能を実装できるので、わざわざWordPressに実装する必要があるのか・・・?と疑問がわくくらい簡単にできます。
やり方は本当に簡単でまずスプレッドシートを開けます。
拡張機能 > アドオン > アドオンを取得
をクリックし「ChatGPT」と検索。


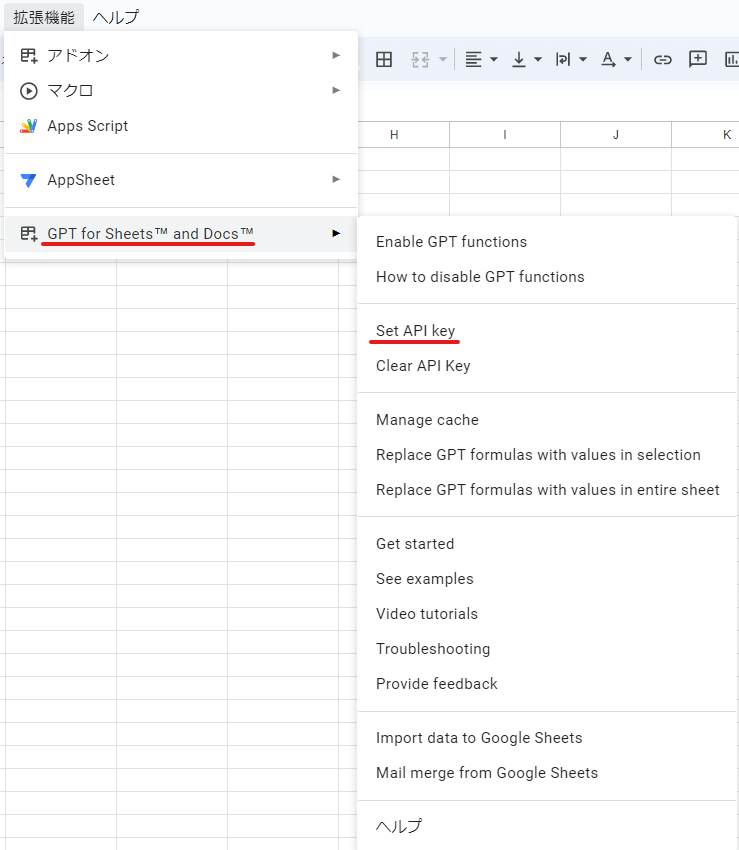
拡張機能 > GPT for Sheets™ and Docs™ > Set API key

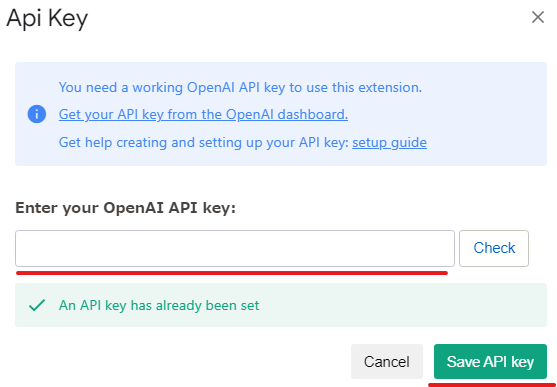
そして取得したAPIキーを貼り付けます。

これでChataGPTを使用する準備は完了です。
使用する関数としてセルに【=gpt(〇〇)※】とすれば使用可能です!
※〇〇にはChatGPTに質問する内容を入れたらOK
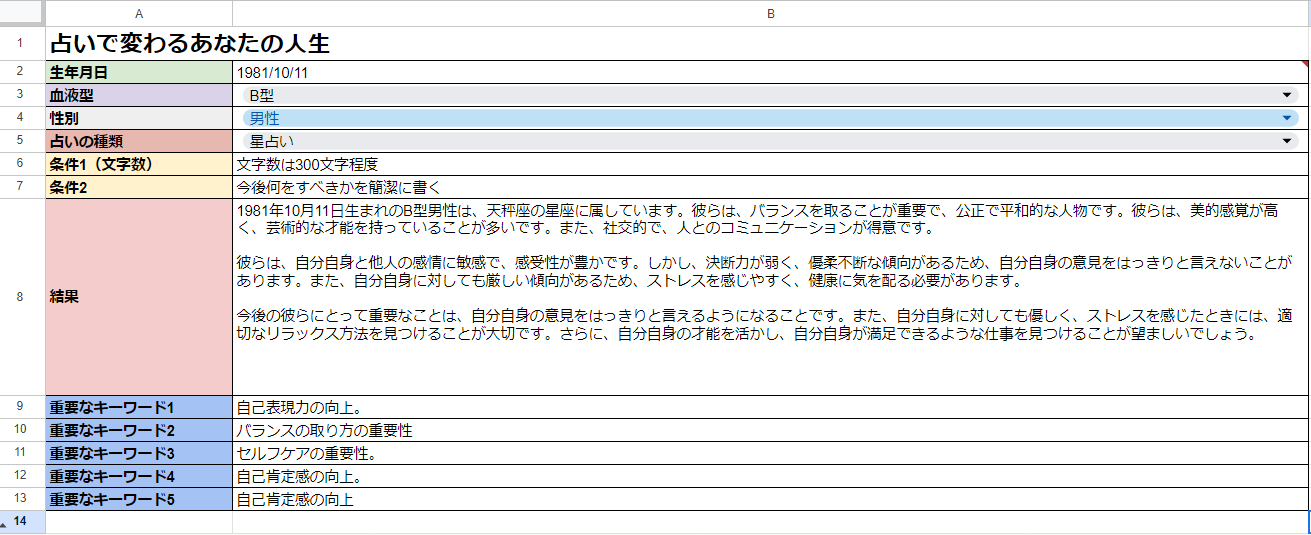
応用をきかすとこんな感じのが作れたりします!

一応共有もしておきます、閲覧しかできないようになってて実際には動かせないのですがどんな感じの関数(プロンプト)になってるのがわかると思うので実際見てもらった方がいいかもしれません。
↓↓↓↓↓
Sheets For ChatGPT-divination_project-
それでは、最後までお読み頂きありがとうございましたノシ
[template id=”2699″]