【PR】

どーもぬま畑です。
今回は、初心者向け企画!ChatGPTでデザインからWEBサイトやLPを作成・構築する方法と、そのコツを伝授したいと思います。
何故ChatGPTでデザインからWEBサイト(LP)を作成することになったか?は「あとがき」で語っています。(興味ある方はあとがきをご確認ください・・・いるのかな?笑)
この記事を見ていただければ、ChatGPT Plus(以上)でWEBサイトの作成ができるようになりますので、是非とも最後までご覧いただければと存じます。
なお、前提条件といたしまして、デザインが既にある状態で、少しHTMLとCSSの知識(本1冊分で十分)が必要です。その点はご注意ください。
『そもそもデザインがないっ!』とか『デザインなんてできない!苦手!』(ぼくもデザインは苦手です笑)という場合、既にあるサイトを参考にしても出来る方法なので、そちらも合わせてお伝えします。
それでは早速行きましょう!まずは結論からです!
※なお、当ブログ全体で言えますが、基本的にはChatGPという言葉を使った場合はGPT-4(有料版)以上を指しております。無料版のChatGPTであるGPT-3.5では思うように動かない、もしくは出来ないということもあり得るのでご注意ください。(画像の読み取りとして3.5では不可能なので、今回の手法がそもそもできませんが・・・)
結論:WEBサイト作成可能!所要時間は1日
結論として、ChatGPTを使用することでWEBサイトの作成を行うことができます。
・・・が、完璧に作成ができるか?となるとそこはかなり難しく、プロンプトが重要であり、人の手がどうしても必要になってきます。
なお、先に言っておくと本当に申し訳ありませんm(_ _)m
今回で作成したWEBサイト(LP)をお見せしたかったのですが、依頼で作成したため、実際にお見せすることはできません・・・ただ!プロンプト自体をお伝えすることは可能ですので、後ほど包み隠さず記載します。
また、気になってるであろう時間ですが、丸々1日ですね。集中力さえ保てれば、半日くらいで作成することができると思います。
先日休憩をはさみながら行ったのですが、約1日で構築することができましたので、もし作成するとなった場合の目安としていただければ幸いです。
モノにもよりますが、LPでデザインが有り、コーディングだけで基本的に3~5日くらい、早い人でも2日はかかるかと思います。それが1日で出来るのはすごい時短ではないでしょうか??
そんなChatGPTでWEBサイトを作れる方法をお伝えします!まずはそのやり方とChatGPTへ渡す一番最初のプロンプトをお伝えします。
やり方とプロンプト
では早速いきましょう!先ほどもお伝えした通り、デザインは既にあると仮定しています。
ないという人は、自分が良いと思ったサイト、気に入ってるサイト、このように構築したいと思っているサイトなどのページを開けてそのトップページ部分やもしくはヘッダー部分をスクショを撮ります。
そして、それをChatGPTに貼り付けて以下のプロンプトを打ち込みます。
余談ですが、ChatGPTのメッセージ入力欄にCtrlキー+Vキーで画像も貼り付けられるので、いちいち画像を保存して、ファイル選択しなくてもさっとスクショ貼り付けられるので便利ですよ!
Windowsキー+Shiftキー+Sキーでスクショ撮れるのでそれも合わせて覚えておくと便利ですよ。

プロンプト
『アップした画像を読み取りHTMLとCSSでWEBページを構築してください。』
※参考にとあるLPのスクリーンショットを貼り付けています
そして以下がChatGPTからの回答です

『画像から読み取った情報を元に、HTMLとCSSで構築するWEBページの基本的なコードを提供します。画像には、ウェディング関連のビジネス「Baum」のWEBページのデザインが含まれているようです。ページの上部にはメニューバーがあり、下部にはいくつかのナビゲーションボタンがあります。
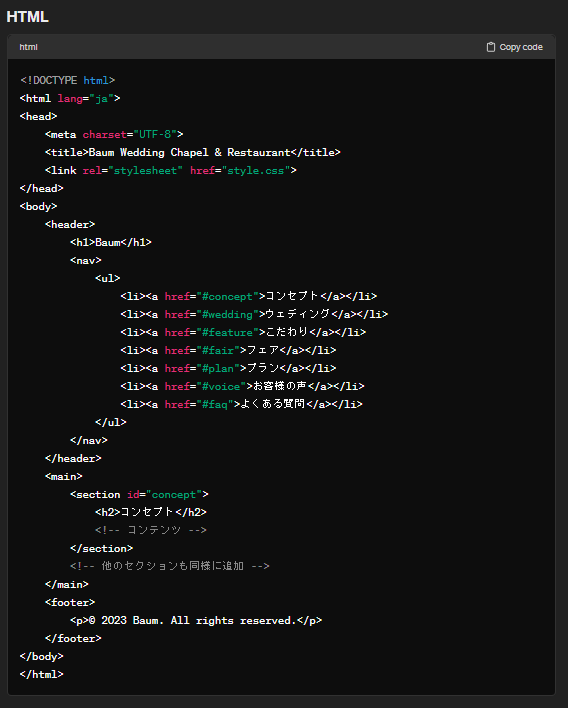
ここでは、画像に基づいてシンプルなHTMLとCSSのコード例を作成します:』



このHTMLとCSSは、提供された画像を基にしたシンプルな構造です。さらに詳細なスタイリングや追加機能を加えることができます。もし特定の機能やデザイン要素を追加したい場合は、具体的な要望を教えてください。
こういう感じです。
これで出来上がりではないですが、出来た部分や出来なかった部分があるかと思います。
出来なければ『アップした画像と違います、やり直してください』と言ってもOKですし、もっと詳細に説明しても構いません。
上記はヘッダーを含めたファーストビューの部分ですが、これを各セクションごとに分けて延々と繰り返していきます。スクリーンショットを渡して『アップした画像を読み取りHTMLとCSSでWEBページを構築してください。』と言う簡単なお仕事です(笑)
なお、延々と繰り返すと言いましたが、もっと細かく伝えてもいいですね。
例えば・・
- 必ず画像のような配置になるようにしてください。
- 画像はこちらで用意するので、仮でimgタグを入れてください。
- クラスはセクションを今後追加予定ですので、全体的に統一してください。
- 各クラスは拡張性を持たせるようにしてください
などなど、これらを加えることでさらに良い出力がされるかと思います。
ただ、今回は一旦余計なことは言わず、シンプルにまとめてみました。サイトを作成するために特化したプロンプトやGPTsがありますが、ここではあえて通常のGPT-4で作成しています。
良いものがあれば紹介したいと思いますが、現在あるものはどれもイマイチで、オールマイティーにこなす通常のGPT-4を使用する方がストレスは少ないです。現時点ではですが。
というわけで、ここからはChatGPTでWEBサイトを作成する際のいくつかの注意点をお伝えいたします。
注意点1:ChatGPTでWEBサイトを一気に作成するのは不可能
ChatGPTを使用したことがある人もそうでない方も、知ってるかもしれませんが、ChatGPTだけでWEBサイトを、ましてや”1つのプロンプト”で全てを構築/作成することは不可能です。
例えば以下の内容のLPだった場合
- ヘッダー(ハンバーガーメニュー付き)
- TOP画像(キャッチコピー)
- お仕事内容(1日のスケジュール、働くエリア、募集要項)
- よくある質問
- お問い合わせ
このような一般的な構成だったとします。
ChatGPTは、上記の作成を一気に行うことはできません・・・って言いながら、まぁできるのはできるのですが、出力されたものは簡素過ぎて話にならない全くだめなHTMLとCSSが出来てきます・・・。
例えば、フランス料理のお店でフルコースを頼んだら、即席のカップラーメンが出てきたみたいな、悪い意味での衝撃が走ります(笑)

※イメージです(笑)
というわけで、ChatGPTで作成するときは一気に全部の作成が無理なだけで、HTMLとCSSは出力することが出来ます。つまり、一個一個のセクションに分けて、さらには機能部分(JavaScript)も分けて、細分化して考えてあげることが重要ですね。
上記内容のLPを参考にすると、以下のような流れで作成します。
- ロゴとヘッダー部分の作成(ChatGPT+手作業)
- ハンバーガーメニューの作成(ChatGPT+手作業)
- TOP画像+キャッチコピー部分の作成(ChatGPT+手作業)
- お仕事内容を大まかに作成(ChatGPT)
- 1日のスケジュールの作成(ChatGPT)
- 働くエリアの作成(ChatGPT)
- 募集要項の作成(ChatGPT)
- 1日のスケジュール、働くエリア、募集要項をお仕事内容に入れる(手作業)
- よくある質問部分の作成(ChatGPT+手作業)
- お問い合わせ部分の作成(ChatGPT+手作業)
という感じになります。
これでも工程を最小限に留めているので、更に細分化する必要があります。ChatGPTで一気にLPの作成をするのではなく各セクションに分けて構築するようにしましょう。
注意点2:ChataGPTに何度も聞く必要がある
注意点1とほぼ同義なのですが、一気に構築する事ができないのでセクションごとにわけて構築をする必要があるのはお伝えしましたが、さらに各セクション毎でChatGPTに何度も聞く必要があるということです。
1回のプロンプトで出来ることもあれば、何度も何度もラリーを繰り返して行うこともあります。
さらにはChatGPTは結構間違えます。プロンプト次第ではかなり上手く作成することも可能ではあるのですが、如何せんこちらの意図を読みきれずか、はたまた意図を読み過ぎてよくわからないものを出力したり・・・なんなら動かないものが出力されたりします。
それらを踏まえてChatGPTには何度も何度も聞いたり、時には前に戻ってプロンプトを修正したり、画像を使用して『この部分がおかしい』と伝えたり、試行錯誤しながらプロンプトを修正すると良いと思います。
余談ですが、ChatGPTの最近の仕様が変わり、40メッセージで3時間という制限が解除されています。

【制限 40メッセージ / 3時間】
↓↓↓↓

【使用制限が適用される場合があります】
このように使用制限はあるものの、具体的な数字が解除されておりそれに伴い制限が緩和されているかもしれません。
(ぶっちゃけ緩和されているとはいえ、実際に制限がかかってるかどうかはOpenAIしかわかりえませんが・・・)
で、緩和されてるのでかなりのやり取りが出来るので何度も何度も聞ける環境にあるので、以前の3時間で40メッセージの頃に比べたら格段にやりやすくなりました!制限かかってた人には朗報ですよね!
※ChatGPTは他にも色々と機能が追加(または削除)されているのですが、当記事ではあくまでWEBサイト作成に焦点を当ててお話しているので機能云々は割愛いたします。
注意点3:スクショを駆使する必要がある
やり方の項目でお伝えした通り、プロンプトだけではなく、スクショ(画像)を読み込ませる必要があります。
注意点として修正箇所で◯や□で囲ってここが違うと伝えてもOKです。
こんな感じですね。

このあとの出力が少しChatGPTお茶目なところがあって、出来たものがこちら


そして実際のページがこちら

画像がロゴの上にいっとるぅぅううぅううう!!!!笑
でも、注目すべきはそこじゃなくて、ちゃんとロゴは左に行ってますよね?
まぁ画像(imgタグ)はロゴの下に持ってくればいいので簡単ですしね?(まぁそれでさえChatGPTに頼めばいいですが)
ChatGPTは少しお茶目で、少しお馬鹿なときもありますが、それはプロンプトが悪いので、例えば答えをもらったあと編集し、だめだった部分を先回りして指摘してみると上手くいったりするので何か変だと思ったらプロンプトを疑い編集するようにしましょう。
注意点4:HTMLとCSSの知識が多少必要です
これはWEBサイトを作る上で欠かせない要素のひとつなので、注意点というか、ある意味で必須です。ただ、奥深くまで学習や知識として必要かといえばそうでもないです。強いて言えば、知識として深ければ深いほど冒頭でお伝えした時間が短くなると認識していただければと思います。
恐らく僕がもう少し知識が深ければ、長目のLPだとしても、ものの3~4時間程で作業自体は終わってしまうのではないでしょうか??
とにかく、ChatGPTってかなり優秀なアシスタントであり、最高のパートナーとなり得ますが、どんな場合でも(今回の場合でならHTMLとCSSの知識)何かを行うときの基本的な前提知識は必須だと思います。
注意点・おまけ:ChatGPT上でサイトの確認は出来ない
これは救済措置があるので特に困らないのですが、一応補足としてお伝えすると、ChatGPT上でHTML/CSSをデプロイして確認することができません。
なので実際にHTMLファイルとCSSファイルをローカルで見れるように作成する必要があります。
例えばこんなプロンプト

ってな感じで
『ここでは見れないから方法教えるしそれで見てね。』
ということ┐(´д`)┌
ChatGPTのできないことの一つとして、その場で出力されたコードを実際に確認できないっていう・・・まぁサイト作成の場合(HTMLとCSSの場合は)ローカルでブラウザで開いて見るのが一番早いですのでいいんですが。
あとがき
以上です!いかがでしたでしょうか?
冒頭で語らせてもらった理由なんですが、別にたいしたことはないんです。
少し前にWEBサイト構築の依頼がありまして、基本的には自分はプログラミングやWEBクリエイターとして一線を退いているので、今やWEBクリエイターとして現役バリバリの妻にサイト作成を任せてたんですが、体調不良でコーディングができない状態になりまして・・・仕方ないので僕が参戦した次第です。
デザインは既に妻が作ってて、それをそのままHTMLとCSSで落とし込むだけ・・・だと思ったのですが^^;
最初、通常通りFigmaをみながらVSCodeで構築していたのですが、タグやCSS(どちらかというとCSSの思い出しがしんどかった!)を思い出すので効率が激しく悪くて、そこで”ピン”ときたんです。
『あ、ChatGPTってコードも書けるけど・・どこまでできるんだろう??』
『構築はできないまでも補助なら行けるのでは?』
と思い立ち、ChatGPTでのWEBサイト構築でどこまできるのか?を試したのがこの記事でした。
サイト構築時にコーディングの綺麗さ見やすさは一旦置いておき、見た目だけの構築であれば問題なく行うことができました。
さらにはハンバーガーメニューやトップのスライドショーなどの構築もChatGPTはお手の物。
LPのコーディングは物にもよると思いますが、通常デザイン起こしからコーディング、公開まで1~2週間程掛かります。その中でもコーディングは3~5日くらいでしょうか??ベテランや集中力次第で1日とかで構築できるようにはなるのでしょうけど、それは置いといて・・・
ChatGPTでここまで出来るのであれば、エンジニアというかコーダーがいらなくなる日も近いかもしれませんね。
まぁ悲観的になる必要はなく、なら別のことすればいいっていう話なのでね。
それでは最後までご覧いただきありがとうございました!
[Twitter]
↓↓↓↓↓
[stand.fm]
standFMもやっています!
※ビジネス書評や時々思ったこと、更に映画のこと、様々なレビューを語っています。
↓↓↓↓↓